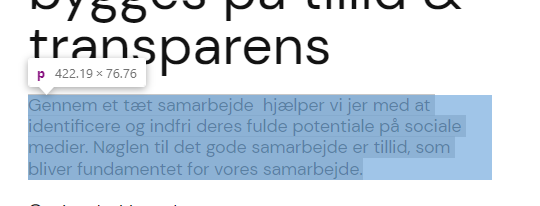
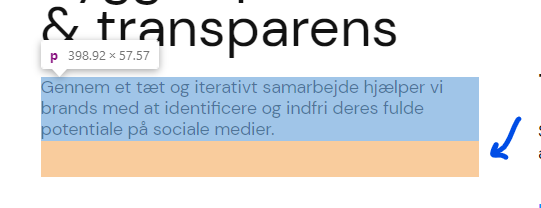
By default, you’ll see extra padding on every paragraph or text editor added with the Elementor tool. The obvious is to use a negative top margin to align the elements correctly. However, that can be a tiresome endeavor. So, here is the easy fix

The fix
To fix the paragraph and Text editor bottom spacing in Elementor, you can add the following code:
.elementor-widget-text-editor p:last-child{ margin-bottom:0px;}- Site-wide: Head to Site Setting in Elementor > Custom CSS > Copy and paste the code
- On a specific page: Open page in Elementor > Settings bottom left corner > > advanced > add code in custom CSS
- On a specific paragraph: Edit paragraph/text editor > Advanced > Add code at custom CSS